
홈페이지형 블로그

홈페이지형 블로그는, 어떤 특장점을 갖고 있으며, 어떻게 구분해야 할까요? 이와 같은 물음에 네이버 블로그를 중심으로 개발하고 있는 업체의 입장에서 다소 난감한 물음이 될 수도 있을 것입니다. 현재, 다음이든, 네이버이든 각 블로그의 웹로그분석을 해본다면, 기기별 유입에서 스마트폰 즉, 모바일 유입이 대부분 80~90% 이상을 차지하고 있다는 것을 알 수 있을 것입니다.

이것을 바꿔말하면, 이제는 PC에서 보여지는 것 보다는 모바일 즉, 스마트폰으로 들어오는 방문자에게 자사의 콘텐츠, 서비스를 좀더 효율적으로 알릴 수 있는 진정한 '홈페이지형' 블로그가 되어야 한다는 것입니다. 안타깝게도 현재 네이버 블로그의 PC 버전과 모바일 버전을 서로 비교해보시면 정말 엉망(?)이라는 것을 알 수 있습니다.

PC화면은 디자인적으로 풀어내서 기본적인 코딩 수준으로 이른바 홈페이지형 블로그 제작을 하고 있지만, PC 화면에서 제작된 스킨이 모바일 화면에서는 전혀 보이지도 않을 뿐더라 네이버의 공통화면(일반형, 게시형, 카드형; 콘텐츠가 100건이라면 100건이 아래로 주루룩 펼쳐지는 방식)을 적용받기 때문에 잘만들거나 그렇지 못해도 동일하게 보여지는 단점을 극복하기 어렵습니다.

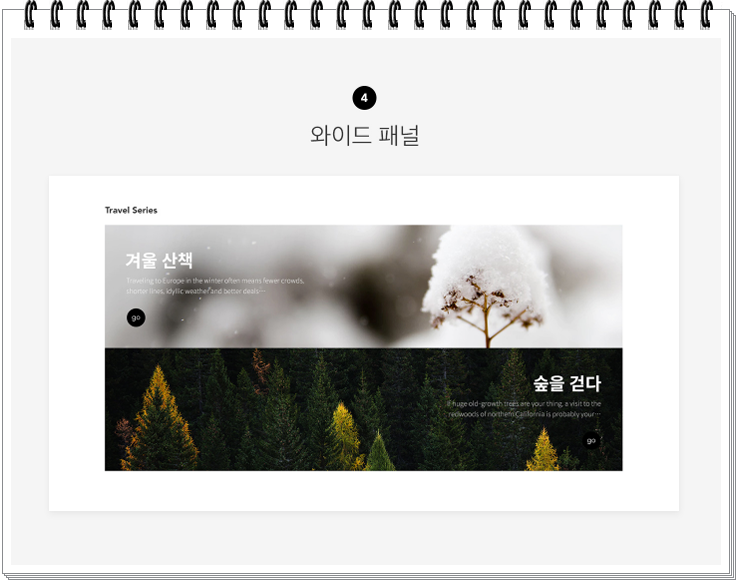
따라서, 오늘 날카롭게 지적해드리고 있는 것처럼 진정한 의미의 홈페이지형 블로그 제작을 원하신다면 그것을 할 수 있는 업체에 블로그제작대행을 맡기는 것이 보다 효율적이라고 말씀드릴 수 있습니다. 앞에서부터 계속해서 보여드리고 있는 화면은 티스토리 베이스 커버 기능으로 꾸며내는 설치형 블로그의 유형을 보여드리고 있습니다. 네이버 블로그에서는 볼 수 없었던 특별한 기능들이며 모바일 환경에서도 PC, 모바일 모두 연계되는 반응형 스킨으로 제작될 수 있습니다.

반응형스킨이란, PC와 모바일 화면을 자동적으로 뿌려줘서 최적의 화면과 폰트로 디스플레이 되는 방식을 말합니다. 이를 좀더 고급스러운 용어를 사용한다면 부트스트랩 기능이 장착된 블로그를 말합니다. 이것을 통해서 동적인 레이아웃의 구현과 사용자 편의환경을 통해서 고급스러운 기능들을 추가시켜 활용할 수 있습니다. 예를들면, 제이쿼리 슬라이드 효과, 자바스크립트 효과, 메뉴의 드롭다운 기능, 마우스를 갖다 대면 다양한 이펙트나 나오고, 롤링보드 등 기존의 평면적인 레이아웃에 다이나믹한 블로그를 꾸밀 수 있습니다.

소비자들은 이미 모바일 홈페이지를 통해서 다양한 고급기능들을 사용하고 학습하기 때문에 블로그 역시도 이에 걸맞는 기능의 구현, 사용자 편리성의 제공 등을 확립하지 않으면 체류시간이 적고, 빠르게 블로그를 이탈하는 현상을 계속될 것입니다.

부동산 홈페이지형 블로그 제작 사례를 곧 보여드리겠지만, 부동산 블로그의 주된 업무는 바로 다양한 물건을 실시간으로 보여주고, 원하는 지역과 주택의 형태, 토지나 분양권 등 다양한 목적과 니즈에 부합되는 콘텐츠를 전면에 보여줘야 하는 것이 관건입니다. 이것을 구현하기 위해서는 레이아웃의 기획, 디자인, 사용자 편의성 등을 제공해야 할 것입니다.

특별히 강조하거나 힙한 물건의 경우는 슬라이드나 공지로 눈에 잘 띄도록 배치해야 더 많은 사람들로 하여금 열람하도록 하고, 그것을 통해서 마케팅의 효과를 직접 체험할 수 있어야 하는 것이죠. 이것을 궁극적으로 구현할 수 있는 것이 티스토리 블로그라고 말씀드릴 수 있습니다. 이제 부동산 블로그 제작 대행 사례를 살펴보기로 합니다.
부동산 블로그제작


위의 2가지 사진에서는 부동산 블로그제작대행 사례로 PC 화면과 모바일 화면을 살펴볼 수 있습니다. 그동안 네이버 블로그에서는 볼 수 없었던 특별한, 맞춤형 레이아웃의 기획, 디자인, 코딩, 제작 등으로 완성한 블로그의 레이아웃입니다. PC 화면과 모바일 화면이 상호 유기적으로 연계되고, 통일성 있게 제작되었기 때문에 소비자들에게는 보다 더 신뢰도를 향상시킬 수 있는 것이죠.
PC 화면

PC 화면의 메인 이미지입니다. 상단에는 캐리커쳐에 의한 자신의 페이스를 배치함으로써 신뢰도를 최대한 이끌어내는 기획입니다. 메뉴바의 형성, 슬라이이쇼와 배너영역, 서브 타이틀 영역, 공지영역, 푸터영역으로 디자인 및 코딩으로 구현하였습니다. 부동산 업무에서는 이렇게 각 지역별, 물건별 구분하여 보여주는 것이 무엇보다 중요할 것입니다.

우리는 주로 홈페이지에서 이와같이 메뉴바에 마우스를 올릴 때 드롭다운으로 떨어져 자신이 원하는 세부적인 카테고리로 이동하는 것에 익숙해져 있습니다. 이것이 진정한 홈페이지형 블로그가 아닐까요? 홈페이지 기능과 블로그 기능을 동시에 사용할 수 있으니 더욱 편리하겠죠. 한번 제작해 놓으면 간단한 이동주소나 이미지의 교체 등에 대하여는 대행사를 거치지 않고서도 제공되는 매뉴얼을 통해서 수정할 수 있어 시간적, 경제적으로도 도움을 받을 수 있는 것이죠.

그리고 상단의 메뉴 드롭다운에서 세부적으로 이동하거나 대카테고리를 눌렀을 때 나타나는 이미지 리스트와 제목영역입니다. 소비자 입장에서는 실제 매물의 사진과 옆으로 설명된 제목을 통해서 좀더 빠르게 원하는 콘텐츠로 이동이 훨씬 수월하게 이동할 수 있는 사용자 편의환경을 제공하고 있습니다.
MOBILE 화면

이번에는 부동산 블로그제작 시 모바일(MOBILE) 화면을 살펴봅니다. 사진처럼 앞서 살펴본 PC화면과 연계되는 모바일 화면의 구성입니다. 상단 좌측에는 햄버거버튼(카테고리로 이동시), 중앙에 스킨 또는 로고를 배치를 할 수 있고, 우측으로는 검색창을 넣어 원하는 물건을 찾아서 바로 이동할 수 있도록 구성했습니다. 나머지 서브타이틀, 배너영역, 푸터영역은 PC 화면과 연계됩니다.

위의 화면은 모바일에서 햄버거버튼을 눌렀을 때 보여지는 전체 화면을 표시하고 있습니다. 기존 네이버블로그에서도 제한적으로는 스타일(코딩)로 잡아낸 기능이 있지만, 방문자들이 이것을 찾아내려면 애를 먹을 정도로 찾기가 쉽지 않습니다. 요즘은 이와같은 코딩에서 좀더 고급코딩을 개발하고 있습니다. 대카테고리를 한번 누르면 소카테고리가 나올 수 있도록 하고, 하단에는 태그모음, SNS연동 등으로 가는 것이 일반적입니다.

상단 메뉴의 구성시 전체가 드롭다운 형식에서 요즘은 이렇게 개별 메뉴마다 드롭 다운되는 방식도 선호되고 있습니다. 지금까지 여러가지 내용을 말씀드렸지만, 이제는 자사의 블로그가 모바일 환경에서 어떻게 보여지고 있는지를 진지하게 고민해야할 때이고 빠르게 수정 및 전환이 필요할 것입니다.
블로그제작기간

티스토리 블르고의 경우는 코딩이 90%, 디자인이 10% 이내로 진행됩니다. 따라서, 총 14일이 기본 제작기간입니다. 디자인 4일, 코딩 7일, 수정/오픈 3일 이와같은 프로세스로 진행됩니다. 블로그제작비용은, 정해진 것은 없습니다. 밴치마킹하려는 주소나 만들고 싶은 레이아웃의 구성을 PPT, 직접 그려서 사진촬영 등으로 보내주시면 난도를 고려하여 제작기간과 비용을 제안해드리고 있습니다.

More Informs;
Please, Get in Touch!


'블로그제작' 카테고리의 다른 글
| 티스토리 홈페이지형 블로그 제작(SK렌터카, 대행비용 등) (3) | 2023.09.07 |
|---|---|
| 홈페이지형 블로그 제작(다음 블로그 -> 티스토리 이전) (5) | 2022.11.24 |
| 홈페이지형블로그제작(롯데계열사) (5) | 2021.09.30 |
| 티스토리 홈페이지형,블로그제작대행 어디가 좋을까~ (1) | 2018.10.12 |
| IT 홈페이지형블로그제작 사례 (1) | 2018.10.02 |




